Але в цій статті буде йти мова про зворотній ефект, що спостерігається, якщо білому кольору проставити overprint
Продовжую тему оверпрінтів.
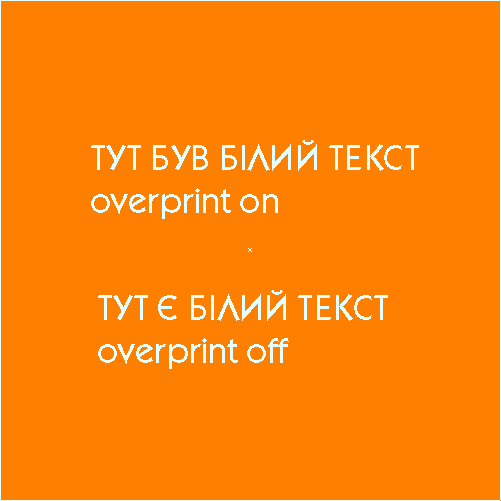
Одразу до візуалізації... Приклад в Adobe Illustrator із вимкненим overprint preview (Alt-Shift-Ctrl-Y)
Жодної проблеми наче немає.. Все відображаєься... Якщо увімкнути перегляд з оверпринтами - верхній текст зникне 8))).. Тому раджу вмикати.
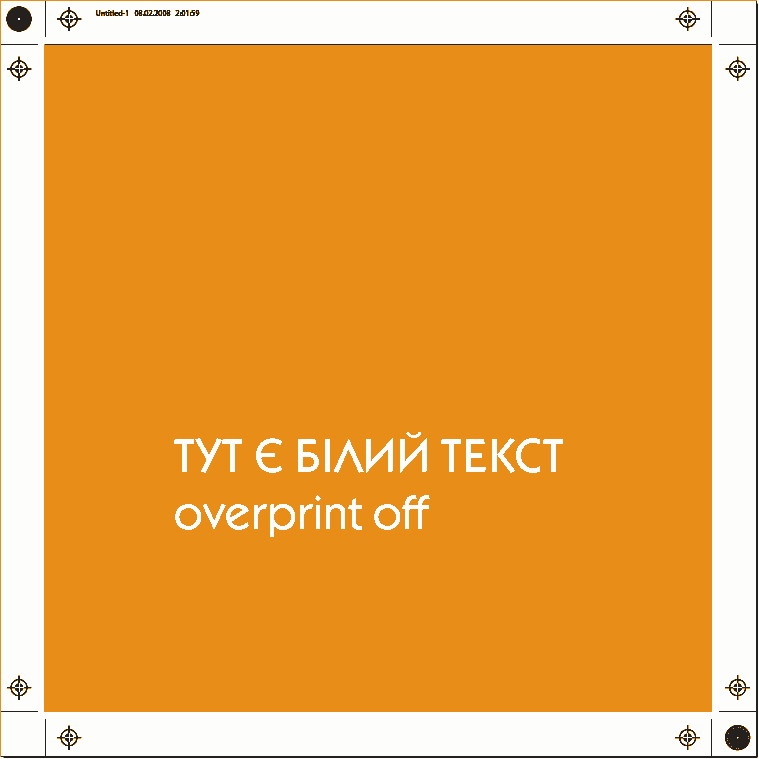
Тепер це ж саме покажу в спущеному pdf.
Чудово, правда? Клікнувши по фото Ви зможете завантажити pdf із помилкою. В ньому можна побачити білий текст, вимкнувши перегляд overprint.
Історія повторюється досить часто...
- Причина
При написанні тексту більшість людей формує його завідомо в чорному кольорі, для якого більшість програм ставлять за замовчуванням overprint.
В результаті при зміні кольору на білий - опція залишається.
Дана проблема не тільки з overprint білого! Будь який інший колір також може випадково бути увімкненим оверпринтом, що в свою чергу на друці буде виглядати як суміш кольорів знизу + колір тексту(або будь-якого іншого об'єкту, якому назначено overprint)
- Поясню ще раз, що таке оверпрінт...
Це технологія, що вказує програмі не робити висікання в зображенні, яке знаходиться під об'єктом.
Якщо Ви вкажете білому кольору, який фактичо означає - відсутність в кольорі жодної з фарб(нагадую - система CMYK), опцію overprint, тоді в об'єкті, що лежить нижче - не буде висічено нічого. В результаті Ваш білий об'єкт - не надрукується.
Успіху Вам... І не робіть таких помилок.
Далі буде...