Із фотографіями - все набагато складніше. Щоб стиснути їх треба дуже чітко розуміти принципи роботи алгоритмів jpeg або png. Пріоритету використання того чи нішого формату в принципі немає, але бувають випадки, коли краще пакує jpeg (зашумлені зображення), а бувають варіанти, коли jpeg пасе задніх(екранні знімки, фото з яскраво вираженою "комп'ютерністю").
Привіт!
Давно колись обіцяв комусь написати статтю по підготовці фоток та скріншотів для вебу та використання як аттачменти до статей або для фотоальбомів...
Скріншоти до статті зробив дуже давно, а все ніяк часу не вибирав для кінцевого оформлення статті... 8((
Отже - скріншот або фото...
Із фотографіями - все набагато складніше. Щоб стиснути їх треба дуже чітко розуміти принципи роботи алгоритмів jpeg або png. Пріоритету використання того чи нішого формату в принципі немає, але бувають випадки, коли краще пакує jpeg (зашумлені зображення), а бувають варіанти, коли jpeg пасе задніх(екранні знімки, фото з яскраво вираженою "комп'ютерністю").
Звичайно, абсолютно некоректно буде, якщо Ви викладете знімки з Вашої фотокамери з максимальною роздільною здатністю для того, щоб відобразити якийсь незначний елемент. Багато користувачів не побачать особливої відмінності в швидкості завантаження сторінки, але дуже багатьом після кількох хвилин завантаження "зображення" буде дуже легко закрити вікно броузера, бо дочекатись повного завантаження сторінки - майже нереально.
Тому варто для себе чітко зрозуміти - параметри екранного відображення чітко відрізняються від можливостей сучасної фототехніки.
Екранне зображення
В переважній більшості електронних екранів використовується роздільча здатність 72 або 96 точок на дюйм. Іноді користувачі з вадами зору використовують роздільчу здатність 120. Але прийнято орієнтуватись на переважну більшість і використовують для цього 72 точки на дюйм.
Тому Важливо запам'ятати - для використання зображень в статтях - лише 72 точки на дюйм. Ваше зображення в такому випадку буде потужно зменшене в розмірах файлу, пришвидшений процес завантаження вебсторінок, а також зменшено навантаження на хостінг.
Крім цього така роздільча здатність служить свого роду захистом від використання Вашіх зображень "без ліцензії" в друкованих виданнях, бо для них мінімально достатньою є 300 точок на дюйм.
Зір і фото
Людське око - інструмент, який дуже легко ввести в оману, чим можна користуватись для зниження "питомої ваги" зображень.
Найважче стискаються зображення з великою кількістю елементів, хоча і для таких є методи. Якщо коротко - намагайтесь зменшити шумність таких зображень, досить часто допомагають методи виділення кольором важливих частин зображення і перетворення в градації сірого тієї частини, яка не несе важливого змісту.
Для зображень, в яких присутні великі площі одного кольору, можна використати методику викидання незначних відтінків з зображення, перетворивши інші кольори спеціальними методами растрування в відтінки.
Про це і буду вести мову.
Скріншот
Підозрюю, що більшість побачить в цьому банальність, але для декого це може бути справжньою складністю...
Тому повторюсь...
Система Windows - клавіша клавіатури Prt Scr - скопіювати в буфер обміну зображення всього екрана, комбінація Alt - Prt Scr - скопіювати лише активне вікно.
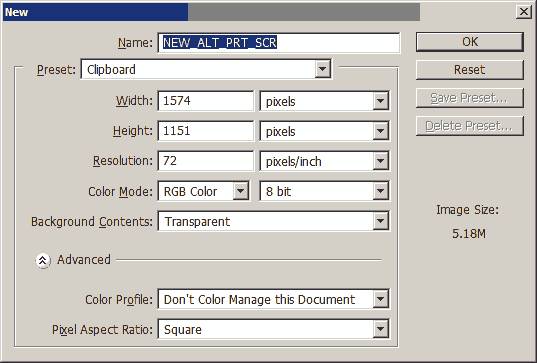
Далі відкриваємо фотошоп і створюєм новий документ.
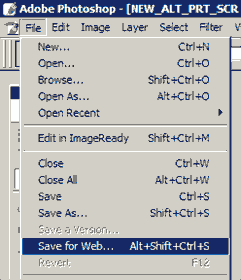
Або для заядлих оптимізаторів - Alt-Ctrl-Shift-S
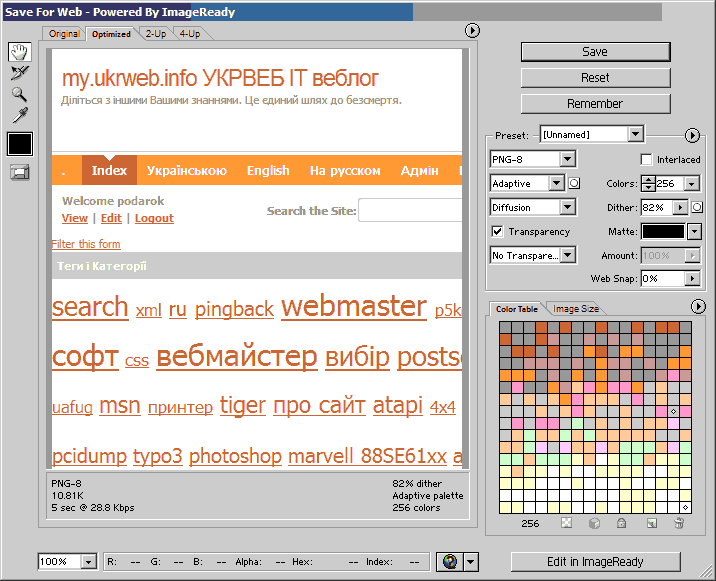
Вікно, що відкриється - це головна панель інструментів, кожен елемент якої дозволяє дуже серйозно зменшити розміри кінцевого документа.
Найсильнішими оптимізаторами є два типи алгоритмів пакування - Jpeg та PNG-8. Який з них використовувати - обирайте самі, в залежності від зображення.
Одразу скажу - jpeg краще використовувати, коли в зображенні присутня величезна кількість дрібних елементів, PNG-8 - якщо потрібно урізати зображення до мінімально-неприйстойних розмірів, пожертвувавши кольоропередачею та деякими частинами зображення. Ну і найоптимальніший варіант - проба обох форматів в якості порівняння.
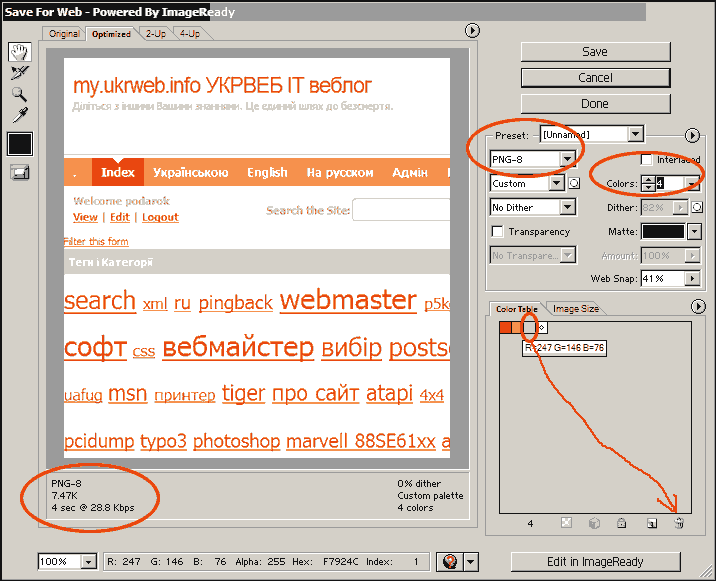
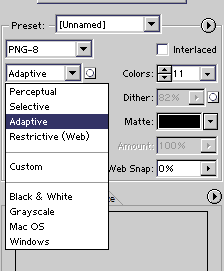
PNG-8 - No Dither - Transparency(off) - Minimum Colors - Web Snap - Custom Adaptation - приблизна формула найоптимальнішого по відношенню якість/розмір типу оптимізації зображення для вебу.
На зображенні нижче

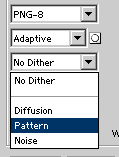
В дейких випадках необхідно відобразит півтіні, тоді одним з методів растрування
добивайтесь найкращого ефекту. Для мене найоптимальнішим ефектом є Diffusion, а в випадку, коли зображення досить складне - Noise(правда при цьому розмір файлу трошки більший).
Результат
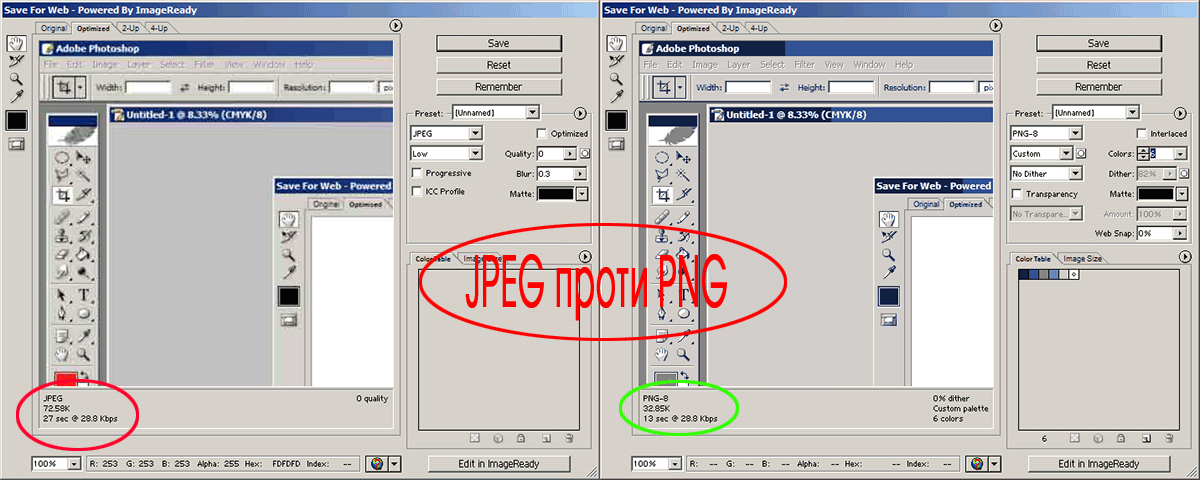
Для екранних зображень найбільш наглядним буде відобразити різницю при максимально приємливих режимах компресії зображення...
Отже - jpeg із 0,3 розмитістю зображення та максимумом компресії і png з вищевказаними параметрами.
Зображення вище запаковане форматом PNG, бо він не створює таких артефактів, які видно на лівій частині, там де "JPEG".
Яким форматом користуватись - обирайте самі. Скажу лише, що кожен з них лише для певних типів зображень, хоча в більшості випадків і той і той формати є дуже зручними та хорошими.
Далі буде...