Довго зрів на дану тему...
Та й стаття в неопублікованих дописується не один місяць, бо для того потрібно було зробити деяке підгрунтя в вигляді кількох статтей на цьому блозі про друпал і не тільки.
Отже... З чого все починалось і починається?
З вибору теми(шаблону, template). Все добре, якщо шаблон такий наявний і Ви його знайшли.
Але в більшості випадків - це складно, - знайти те, що сподобається з першого разу. І якщо знайдеться, то буде воно або не для Вашої улюбленої cms, або просто в вигляді безкоштовного шаблону CSS із банальним index.html та style.css файлами для демонстрації даного стилю.
Загалом - цього достатньо для перетворення шаблону в власну тему для друпал. Щоправда потрібно знати кілька азів phptemplate API, на основі якого працює друпал.
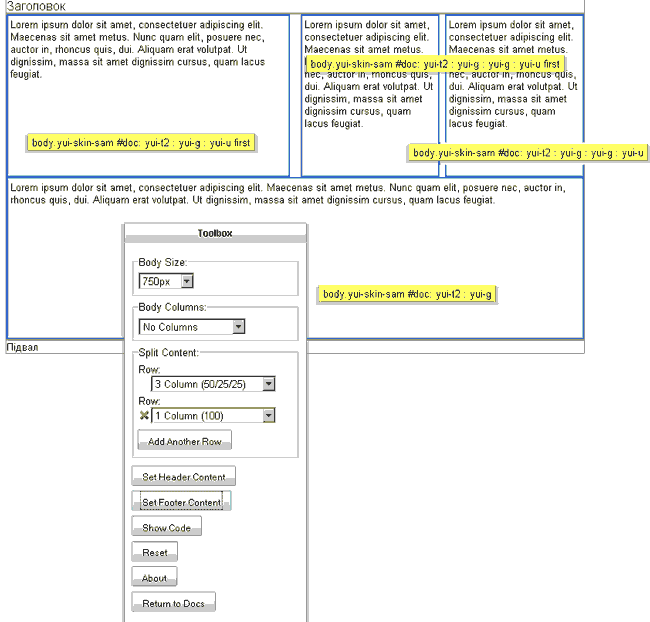
Для того, щоб трошки спростити розуміння "вшивання" в готовий дизайн, я, для даного прикладу, використаю Yahoo CSS Grid Builder, з допомогою якого можна дуже просто створити чистий шаблон з кількох div блоків для подальшого використання в якості шаблону майбутнього сайта.

Вище на фото можна побачити наскільки "складний" варіант структури блоків я побудував а також переглянути цей варіант наживо в вигляді HTML заготовки.
Заготовка зроблена - тепер потрібно її перетворити в тему для друпала.
- Створюєм файл .info
В нашому випадку файл може бути щось на зразок
name=Example theme 1
description=Drupal example 1 theme from http://my.ukrweb.info/node/452
version=1.0
core=6.x
engine=phptemplate
regions[left] = Second Block
regions[right] = Third Block
regions[content] = First Block
regions[content2] = Fourth Block
regions[header] = Header
regions[footer] = Footer
stylesheets[all][] = mystyle.css
Невеличкі пояснення по розділам info файлу- core - Це версія гілки друпала, для якого формується шаблон теми
- regions - це точки виводу інформації в шаблон, їх можна нагенерувати скільки душа забажає, з одним маленьким вийнятком щодо left, right, content, header, footer, які Вам в принципі необхідні і вимагаються документацією Друпал, хоча хто орієнтується - можна і без них.
- stylesheets - вказування ядру друпала щодо використання темою файлу стиля для всіх(all) режимів з назвою файла - mystyle.css
- Наступний крок - саме вшивання регіонів в наш HTML шаблон.
Для системи Друпал головним файлом теми є page.tpl.php, в якому дизайнер розкладає всі необхідні для HTML сторінки елементи засобами друпал.
Перейменовуєм example.html в page.tpl.php і формуєм сторінку шаблона
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xml:lang="<?php print $language->language ?>" lang="<?php print $language->language ?>">
<head>
<title><?php print $head_title ?> | <?php print $language->language ?></title>
<link rel="stylesheet" href="http://yui.yahooapis.com/2.5.1/build/reset-fonts-grids/reset-fonts-grids.css" type="text/css">
<meta http-equiv="Content-Language" content="<?php print $language->language ?>"/>
<?php print $head ?>
<?php print $styles ?>
</head>
<body><?php print $header;?>
<h1 class='site-name'>
<a href="<?php print $base_path ?>" title="<?php print $site_name ?>">
<?php print $site_name ?></a>
</h1>
<div id="doc" class="yui-t7">
<div id="hd"><h1><?php print $title ?></h1></div>
<div id="bd">
<div class="yui-g">
<div class="yui-u first">
<?php print $breadcrumb ?>
<div class="tabs"><?php print $tabs ?></div>
<?php print $help ?>
<?php print $messages; ?>
<?php print $content;?>
</div>
<div class="yui-g">
<div class="yui-u first"><?php print $left ?></div>
<div class="yui-u"><?php print $right ?></div>
</div>
</div>
<div class="yui-g"><?php print $content2 ?></div></div>
<div id="ft">
<?php print $footer ?>
<?php print $feed_icons; ?>
<?php print $footer_message ?>
</div>
</div><?php print $closure ?>
<?php print $scripts ?>
</body>
</html>- Пояснюю що роблять вставки PHP коду
- Даним кодом
<?php print $language->language ?>виводиться тег мови, яка встановлена в параметрах вебсайту - для Української мови це буде uk або uk-ua - Тут
<?php print $head_title ?>виводиться Заголовок Сторінки - Цей код
<?php print $head ?>
<?php print $styles ?>
<?php print $scripts ?>виводить всі стрічки з активованих модулів, які вносять в розділ head HTML розмітки метаінформацію щодо стилів, скриптів, та інших атрибутів
- А ось ці елементи коду
<?php print $header;?>
<?php print $content;?>
<?php print $left ?>
<?php print $right ?>
<?php print $content2 ?>
<?php print $footer ?>виводять відповідно до вищенаписаного файлу info вмістиме блоків(regions), що будуть керуватись через адмінку друпала.
- Дана стрічка
<?php print $breadcrumb ?>виводить строку, що в собі несе деревовидні посилання, що дозволяють рухатись ієрархією сторінок в друпалі - Додатково виводимо
<?php print $tabs ?>
<?php print $help ?>
<?php print $messages; ?>закладки, допоміжну інформацію та системні повідомлення відповідно
- І наостанок
<?php print $closure ?>перед закриттям блоку</body>виводим сервісну інформацію, що модулі друпала можуть виводити, наприклад, тексти щодо ліцензій тощо)
Варіантів більш детального контролю за виводом інформації в блоки HTML розмітки читайте в в офіційній документації до створення тем для друпала
- Даним кодом
- Наступний крок - це формування mystyle.css, що було згадано в файлі info для цієї теми.
Привязка дизайну до Вашої теми виходить за рамки даної статті, але, використовуючи все, що написано вище, Ви отримаєте готову тему для початку нарізки під неї якогось дизайну.
Для повноти картини, ну і продовжуючи тему використання заготовок, що їх безкоштовно надає Yahoo всім бажаючим, mystyle.css для цієї теми, яку можна буде стягнути в аттачменті до даної статті, буде взято з сторінки Yahoo User Interface Library, щоб тему можна було без особливих проблем спробувати в себе на тестовій інсталяції.
Даним прикладом я намагався пояснити, яким чином при мінімальних затратах часу швидко всунути Друпал в шаблон, знайдений десь на просторах інтернету, для прикладу з сайту вільних шаблонів, де вся складність - це вписати в наданий розробником index.html функції виводу Друпал.
Складно?
Trackback URL для цього допису
| Долучення | Розмір |
|---|---|
| Тестова тема від http://my.ukrweb.info для Drupal 6.x | 1.67 КБ |



