Написати цей аналіз мене надихнула стаття на Блогорідері. Причина? Явна схожість із "перекладом" "забугорної статті", що до української мови має відношення лише в загальних випадках і не розкриває справді суті створення вебу українською або будь-якою не ISO-8859-1 мовами.
В сьогоднішньому меню:
Преамбула
Підозрюю, що читають цю статтю особи, що певною мірою стикаються в повсякденному житті із створенням веб-сторінок українською мовою - вітаю Вас, Ми разом, з низького старту, день у день на максимальних обертах б'ємось головами об стіну.
Чому?
Хе, - багато причин. І перераховувати їх можна довго. Я почну, а Ви продовжуйте, може разом і дійдемо до певного степені розуміння:
- Ми користуємось неукраїнописаним програмним забезпеченням (Не буду в майбутньому використовувати "Ми користуємось")
- ... неукраїнонаправленим cms
- Читаємо статті по оптимізації своїх вебсторінок і не задумуємось, що 99,(9)% цих статей - перекладені з буржуйської, або трошки краще - з російської, що підходить, але частково
- Створюємо свої вебсторінки в унікоді, але не задумуємось про те, що Українська Мова підтримується стандартами на рівні субмови
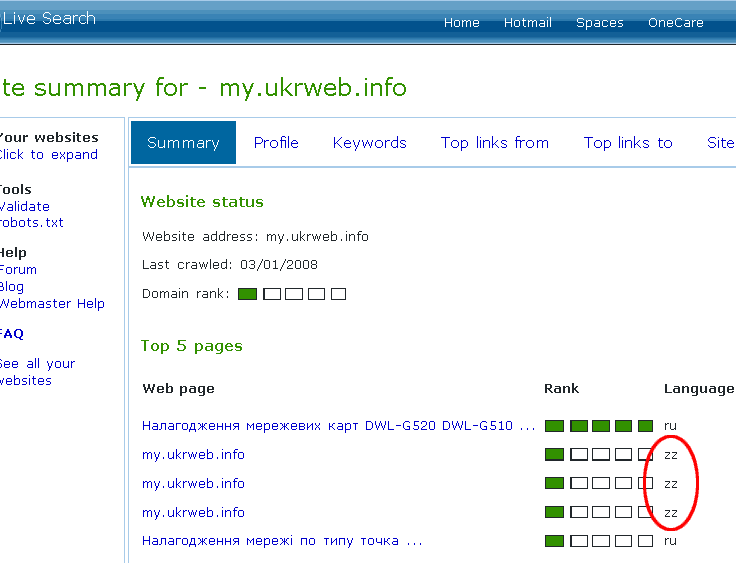
- В душі своїй є лінивими та не пишемо листи в підтримку великим корпораціям про некоректність роботи їхніх сервісів, що в свою чергу і отримуєм в кінці кінців, - наші вебсторінки обробляються як російська, або ще краще - мова zz (термін взятий з вебконсолі Live.com)

- Не підтримуємо одне одного
- генеруючи подібні сторінки, але не вказуючи відповідно те, що вони є подібні
- в посиланнях між собою, самі не відаючи про те, вказуєм, що сторінка має не те кодування, не ту мову тощо
- конкуруємо між собою тоді, коли конкуренція взагалі по суті своїй неіснує, на даному етапі - ми всі аутсайдери
- не обмінюємось інформацією на рівні, який існує в буржуїв
- Додавайте своє...
З точки зору простого користувача - можна тупо не паритись і залишити все як є - пошуковики шукають, на наші сторінки заходять відвідувачі, хтось там навіть копійку якусь заробляє.
А можна діяти.
Амбула
Перш ніж сформувати таку статтю, я біля шести годин витягував статті з сайту вебконсорціуму, в яких йдеться мова про всі необхідні закони створення "іншомовних" сторінок. Крім того, вже по ходу написання додавав в той список адреси рекомендацій пошукових сервісів.
І після прочитання тих всіх статей в мене почало на спині рухатись волосся, плюс виникла біла зависть до простоти створення англомовних сторінок - для них можна взагалі нічого не вкахувати - все і так по замовчуванню оптимізовано. А я ще дивувався, ну чому мої англомовні сторінки найбільше відвідуються користувачами та мають найвищий рейтинг по пошукових запитах, - а я і для Українських і Англійських сторінок спочатку займався однаково оптимізацією.
Стандарти
Головним стандартом інтернету є вебсайт w3c.org. І тільки!
Все інше:
- рекомендації пошукових систем
- статті гуру
- дядя Вася - суперкрутий вебмастєр сказав - "бла, бла, бла"
- що там ще - добавте, навіть дописувати не хочу
Все це - лише часткові витяжки та обробки на предмет зручності використання, або взагалі стереотипи, які під собою не мають особливого грунту.
Цей висновок я зробив не спроста. Загалом зрозуміло, що дотримання стандарту не приводить до погіршення стану речей, інше питання, чи розуміють цей стандарт інші. Прикладів цьому багато
- браузери не все підтримують
- пошуковики не все підтримують
- користувачі не все
можуть
тощо
W3C.org
Думаю зрозуміло, що все тут написане стосується лише Української мови із деякими висновками автора, що підкріплені власним невеликим досвідом.
http://www.w3.org/TR/html401/struct/global.html
Питання структури документу цікавить не всіх, особливо в випадку, якщо користувач. Якщо веброзробник - інша справа. ЦІкавість в таких людей долає здоровий глузд і починаються танці з бубном. Підозрюю, що лише нерозумний буде відступати від стандарту і формувати власні веб документи не згідно правил.
Отож
DOCTYPE
Дана сервісна інформація вказується не для користувача-людини, що переглядає Вашу сторінку - вона використовується в більшості своїй роботами, різноманітними вебсервісами, а також іноді браузерами (останнє із прочитанох мною російських статей "не стандарт", тому особливо не вірте).
Із самої назви - тут вказується тип документа. Враховуємо, що Наш документ - нетиповий(ну мова Українська ж), вказувати це я рекомендую.
Власний приклад
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
Типи документа - вибирати Вам, якщо ж Ви використовуєте одну із розповсюджених cms - швидше за все вибір вже зроблено до Вас, хоча все можна змінити.
HTML
Власний приклад
<html xmlns="http://www.w3.org/1999/xhtml" lang="uk" xml:lang="uk">
Я думав, що цього буде достатньо - мова вказана, мова для XML - вказана, - все, всім буде зрозуміло. Але як виявилось - не всім.Причина - всі поголовно не притримуються стандарту.
HEAD
<head profile="http://gmpg.org/xfn/11" lang="uk">
Взагалі із прочитання різних підказок для вебмайстрів я зрозумів - вказувати мову потрібно всюди, бо підсвідомо розумію - "вони" плювали на стандарти
TITLE
<title lang="uk">Теги | my.ukrweb.info</title>
Останнє - точно стоїть в мізерної кількості україномовних сайтів, а пригадайте, скільки разів ви бачили посилання на Ваш сайт в лівому кодуванні? Не дивуйтесь - все вірно!
META
Це насправді фактор та елемент розмітки HTML, дуже багато сервісів звертають увагу на нього, але і тут є проблеми - в багатьох випадках "вони" вважають, що все, що "там" написано - англійська!
<meta http-equiv="Content-Language" content="uk" lang="uk">
<meta name="keywords" content="українська,пошук,верстка,дизайн" lang="uk" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" lang="uk" />
Можете звичайно сказати - та ну його! Кожен раз вказувати мову - загнутись же можна! Крім цього потрібно ж і сам вебсайт чимось наповнювати. Погоджусь! Але якщо у Вас якийсь стандартний cms двигун - це займе приблизно 10 хвилин, щоб поправити всі шаблони в Вашій темі, і забути про проблему мови взагалі.
BODY
Ситуація аналогічна! Тут також вставляємо атрибут lang.
<body lang="uk">
DIV, SPAN, H1, H2, H3, H4. H5. H6, ADDRESS, A
Всі ці елементи розмітки можуть нести в собі інформацію мови.
Приклади
<div id="page" lang="uk">
<h1 class='site-name' lang="uk"><a lang="uk" href="/" title="ІТ веблог">my.ukrweb.info</a></h1>
<a lang="uk" title="About" name="Про-сайт" target="_self" href="/about">Про сайт </a>
Кодові сторінки - CHARSETS та параметри мови для посилань
Ukrainian
Додатково читаємо про кодові сторінки в W3C
Для Української найбільш цікавим моментом є
A
Для тегу A згідно стандарту може бути вказано
- lang - тут вказуєм мову, якою буде називатись(name) та описуватись(title) наш A об'єкт
- charset - тут вказується кодова сторінка для елемента-посилання
- hreflang - тут вказуєм мову для елемента, на який посилаємся
- rel + rev - даний елемент відповідає за зв'язок із іншими схожими документами. Він є дуже важливий саме для рейтинговості, бо за його допомогою Ваша вебсторінка не тільки піднімає рейтинг Інших, але і піднимається в рейтингу за їх рахунок(і опускається також). Висновок цей взято з статей-рекомендацій в пошуковиках, тому особо не бийте, якщо воно не буде працювати.
Приклад
<a href="http://my.ukrweb.info/поліграфія" rel="http://my.ukrweb.info/верстка" rev="toc" lang="uk" hreflang="uk" charset="utf-8" title="Все про поліграфію на my.ukrweb.info">Поліграфія</a>
Даний об'єкт створює посилання
- на адресу http://my.ukrweb.info/поліграфія
- мова документу за посиланням - Українська
- мова інформації про посилання - Українська
- кодування за посиланням utf-8
- Документ попередник, з якого варто розпочати цикл статей - toc (меню документа)
- адреса наступного документа в циклі - http://my.ukrweb.info/верстка
Погодьтеся, що володіючи такою кількістю інформації простіше досягнути успіху коректної обробки.
Кому це потрібно?
- Вам, як автору посилання, щоб сервіси, які опрацьовують ваш код
- заносили в свою базу даних посилань Ваше посилання коректно
- обробляли коректно перехід згідно посилання та співставляли Вашу сторінку як related до тієї, на яку вказує посилання, а саме - коректна кодова сторінка + коректна мова
- щоб Ваша сторінка коректно відображалась в різних броузерах
- щоб ваш HTML код можна було переглядати в редакторах без проблем
- тощо
- Користувачам Вашого сайту,
- щоб всі блоки та посилання коректно відображались
- щоб при наведенні на посилання підказки відображались в правильному кодуванні
- щоб сторінка відображалась правильними шрифтами, якщо системна мова користувача відмінна від мови сайту
- тощо
- Веб сервісам
- дуже часто при некоректному вказуванні таких параметрів відображення кешу також некоректне (особливо в буржуйських сервісів)
- зовнішні агрегатори коду можуть не звертати увагу на XML мову, а тому ваші додатки до A тегу зможуть поправити ситуацію в деяких випадках
- пошуковики класу Alexa, Opensearch можуть тепер нормально індексувати ваші сторінки
- related (схожі) сторінки в пошуковиках також повинні оброблятись коректно (якщо ні - всі дружно пишем в підтримку)
- тощо
- А далі додавайте Ви з Ваших власних спостережень.
LINK
Як відомо даний тег використовується лише в HEAD блоці розмітки, але його призначення відрізняється від A. Цей тег відповідає лише за зв'язки з іншими документами та для додаткових параметрів
- типи посилань LINK з допомогою таких типів формується логічне пов'язування сторінок між собою і необов'язково, щоб сторінки знаходились на одному сервері. Адреси можуть бути і на різних серверах і навіть в одному документі.
- target media вказуєм на якому пристрої виводу переглядати посилання
Все інше - аналогічно до звичайних посилань через A, от тільки проаналізувати, що саме з них двох важливіше, сподіваюсь, допоможете Ви мені. Моя логіка - потрібно працювати у всіх напрямках вдосконалення розмітки, щоб підвищити якість та покращити індексування сторінок.
Цитування текстів, виділення параграфів, блоки
А от це я точно впевнений, що на момент написання статті ніхто в Україні(для Української мови) не робить... Тобто, якщо хтось і використовує дані теги, то чисто випадково і не оцінюючи користь, яку вони можуть принести.
Головна проблема - видсутність коректного WYSIWYG редактора, який би давав можливість враховувати всі нюанси та можливості html. Я, для прикладу, користуюсь FCKeditor на сайті (активований поки що лише для Firefox), але вже при написанні статті зрозумів, що мушу його конкретно доробляти для своїх потреб тепер.
Із всього, що тут написано FCKeditor має лише розвинуту систему формування посилання. Та і то не повністю.
Але вернусь до наших баранів.
Джерело інформації - W3C
Про це я напишу додатково в наступній статті.
Успіху Вам!!!



