Вітаю!
На вулиці 04-24 ранку, а в мене в голові оверпрінти 8))).
Дана стаття має відношення до дизайну, верстки та поліграфії. Коротко про Overprint Black!
Все було б нічого, якщо б природа друку не була б такою простою. Просто наносимо почергово фарби.
Якщо друк чотирифарбовий - наносяться по черзі всі чотири фарби. Не одразу, а по черзі... Спочатку Жовтий, потім Червоний, Потім Сіний, а потім Чорний. Буває друк однофарбовий, а буває багатофарбовий 8)). І не тільки 4... Зустрічав друк в 8 фарб - 4CMYK + 4 пантони. І це не межа.
Наче жодних проблем і питань?
Теоретично так.. А практично - багато.
Чи спостерігали ви колись за якістю неякісних кольорових газет? Чи доводилось Вам бачити випадки, коли один з кольорів був зміщений на кілька міліметрів відносно інших?
Якщо так - тоді в цій статті я намагатимусь пояснити як саме уникнути деяких проблем, що стосуються такого поняття як overprint. Це не єдина технологія, що має відношення до тематики - є ще trapping, але про нього - в одній з наступних статей.
Отже - OverPrint - буквальний переклад - друк-над, або друк одного кольору зверху іншого.
Все насправді просто. Маючи певний макет, можна вказати одному кольору overprint, що в свою чергу буде мати ефект додавання кольорів, а іншому - зняти overprint , що буде ефектом висікання фону.
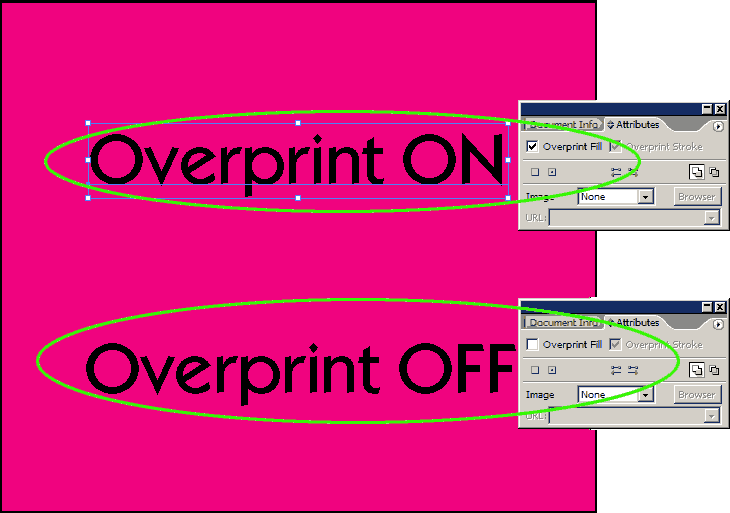
Візуалізація... Приклад наводжу в інтерфейсі Adobe Illsutrator, але в більшості програм - аналогічно.
Візуально ефект важко вловити, але програми на сьогоднішній день вміють відображати різницю таких ефектів. Скажімо 96% кольору коли оверпрінт вимкнено і 100% - увімкнено. Але це лише для чорного. З іншими фарбами ефект зовсім інший.
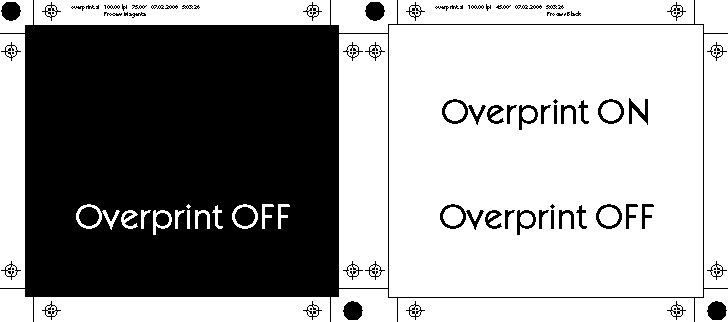
Яка різниця? На наступному фото показую Вам поділений на сепарації(канали) цей же файл...
Не лякайтесь, що він чорного кольору - ліворуч показано колір Magenta, праворуч - Black із попереднього фото.
Як бачите - верхній текст не висікає під собою нічого - він друкується зверху Magenta. Нижній - висікає.
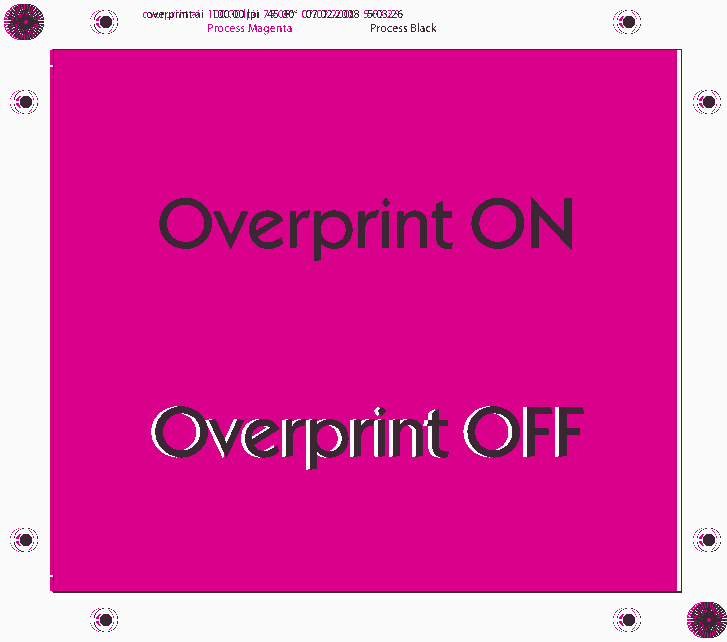
А тепер я зімітую Вам помилку друкаря і недолік офсетного друку мокрими фарбами, коли одна фарба друкується з невеликим зміщенням відносно іншої...
Ось і ефект, який досить часто можна побачити в газетах.
Причини?
- Непроставлені коректно overprint
- Дивись пункт 1
Але як же? скажете Ви. Це ж друкар запоров друк, коли при суміщенні по хрестах допустив помилку та неточно сумістив фарби.
Але ні, скажу я Вам.. Друкар також робить помилку, але ця помилка в межах допустимого. Найбільша проблема - розмокання паперу, на якому виконується друк, папір видовжується при проходженні через друкарську машину, в результаті суміщення фарб "пливе" в різних частинах формату.
На Ваше запитання я відповім також запитанням...
Але ж верхній напис надрукувався коректно?
Отже, навіть при сильному несуміщенні кольорів можна вийти з положення і в багатьох випадках "витягнути" проблему.
Закінчуючи тему про overprint чорного кольору, додам:
Якість надрукованого можна контролювати ще навіть на етапі формування макету. І це в Ваших силах!
Успіху!
Далі буде... (overprint білого, або куди пропав мій текст 8)) )