Трошки теорії з офіцийного сайту w3c.org
Cascading Style Sheets (CSS) is a simple mechanism for adding style (e.g. fonts, colors, spacing) to Web documents.

В принципі я стилі сприймаю саме так. Не буду стверджувати, що в мене в голові втримуються всі можливості стилів - на мою думку це просто нереально, але використовуючи певні інструменти та документи з офіційного вебсайту Інтернет Консорціуму - це нескладно.
Трошки теорії з офіцийного сайту Веб консорціуму
CSS - це простій механізм додавання стилю (наприклад, шрифти, кольори, простори) у веб-документі.
Із власного досвіду можу порекомендувати деякі інструменти для роботи з CSS
- Біблія вебмайстра
- хороший редактор (підозрюю, що в будь-якого вебмайстра він є), я користуюсь PFE та Блокнот під Windows, буди-яким редактором під FreeBSD ( Midnight Commander в основному ), та TextPad під MacOS X.
- Браузер, що дозволить відобразити все, що Вами накарякане в стилях(я використовую останні версії Опери та Файрфокса + Safari)
- додаткові примочки для визначення синтаксису та степені вкладення тегів, до яких Ви пишете та використовуєте стиль(я використовую плагін WebDeveloper для Файрфокса)
Звичайно я не зможу тут відповісти на всі Ваші запитання - нюансів та можливостей розробники вклали в стилі величезну кількість, але сподіваюсь це допоможе Вам змінити якийсь стандартний шаблон на більш коректний, додати деякі зручності до стандартної теми Вашого ядра блогу, змінити шрифти etcetera
Самі стилі в документах Інтернету використовувались з самого початку їх виникнення. Але з часом, із ростом кількості цих документів в розробників виникла проблема - кількість елементів, що вносились в кожен документ і відповідали за стилі відображення почала перевищувати саму корисну інформацію і повторювалась практично в кожному документі. Крім того із ростом популярності та потужності різноманітних пошукових сервісів навантаження на такі сторінки зростало та викликало непотрібні нікому проблеми як із боку хостерів та іх боку самих пошуковиків, бо виловити серед забитої стилями сторінки корисну інформацію досить важко із точки зрозу програмування.
Рішення прийшло дуже швидко і, на мою думку, - геніально. HTML розмітка документу має ієрархічну структуру, що дозволяє, привязуючись до цієї ієрархії, побудувати необхідну таблицю-структуру, по якій браузер зможе знайти та відобразити відповідно до дизайну всі необхідні елементи. Крім самої ієрархії, існує також реалізація класів та ідентифікаторів, де будь-якому тегу HTML розмітки присвоюється унікальне ім'я, що дозволяє переназначити або додати до існуючої їєрархічної розмітки стилів свою унікальну, конкретно для певного елементу.
Якщо Ви починаєте додавати стиль до Вашої сторінки - тоді першою умовою, що покращить Ваше життя в майбутньому є - вебсторінка повинна виглядати абсолютно читабельною та зручною в перегляді без стилів взагалі. Цей тезис прийшов із боку вимог пошукових сервісів та зручності використання людьми із порушеннями зору(в таких випадках як правило використовуються спеціальні методи відображення сторінок із власними користувацькими стилями, вбудованими в браузери), крім того при використанні користувачем різноманітних мобільних пристроїв та застарілих браузерів можливі проблеми з відображенням Вашої суперновітньої та стильної розмітки документа.
Якщо ж Ви використовуєте готовий шаблон - тут справа інша. Як правило, в готових шаблонах із CSS ухилом дизайнери намагаються перехопити більшість стандартних тегів HTML, що дозволяє досить просто адаптувати їх до Вашої вебсторінки. Мотивом вибору такого шаблону є не тільки красивість його на демо сторінці, а й максимальна універсальність та простота адаптації його до Вашого HTML. Скажу коротко, якщо готовий дизайн містить в собі велику кількість класів та мінімум стилів до стандартних HTML тегів - я Вам не завидую, для адаптації такого шаблону потрібно велике терпіння та час, співрозмірний із створенням його з нуля.
Якщо ж Вам необхідно лише змінити один із параметрів готового ядра сайту, або додати певну стилістичну функціональність до існуючої старої теми після оновлення самого ядра до новішої версії - то тут загалом простіше, бо більша частина роботи зроблена до Вас, і, як я підозрюю, в своїй більшості вона Вас задовільняє.
Сама вказівка про наявність стилю для Вашої сторінки вказується в розмітці HTML всередині тегу head, для прикладу як це зроблено в мене
<style type="text/css" media="all">@import "/style.css";</style>
Наведу приклад стилю банально з цього веблогу
/**
* Generic elements
*/
body {
margin: 0;
padding: 0;
background: #edf5fa;
font: 12px/170% Verdana;
color: #494949;}
input {
font: 12px/110% "Verdana";
color: #494949;}
textarea, select {
font: 12px/160% "Verdana";
color: #494949;}
h1, h2, h3, h4, h5, h6 {
margin: 0;
padding: 0;
font-weight: normal;
font-family: Helvetica, Arial, sans-serif;}
h1 {
font-size: 170%;}
h2 {
font-size: 160%;
line-height: 130%;}
h3 {
font-size: 140%;}
h4 {
font-size: 130%;}
h5 {
font-size: 120%;}
h6 {
font-size: 110%;}
ul, quote, code, fieldset {
margin: .5em 0;}
p {
margin: 0.6em 0 1.2em;
padding: 0;}
a:link, a:visited {
color: #027AC6;
text-decoration: none;}
a:hover {
color: #0062A0;
text-decoration: underline;}
a:active, a.active {
color: #5895be;}
...
Людям, що володіють логікою методика написання не покажеться складною - все достатньо просто, хоча я поясню кількома словами.
Загальні рекомендації перед створенням дизайнів:
- намагайтесь давати класам читабельні та зрозумілі людині назви(ну може крім випадків, коли потрібно ускладнити можливість копіювання дизайну іншими)
- наскільки це можливо - уникайте великої кількості класів, запам'ятайте - більшість професийних і насправді легких стилів створені майже на 100 відсотків, користуючись лише стандартними тегами HTML та назначенням для них відповідних стилів і дуже малою кількістю класів, для реалізації блочної системи дизайну та можливості переназначення стилів через зміну "теми"
- доводьте роботу по стилю до кінця, щоб всі елементи HTML розмітки мали пропорційний та відповідний до Вашого дизайну стиль. Це важливо, бо в деяких випадках в майбутньому, дял пикладу, Вам необхідно буде використати всі заголовки з тегами h1 h2 h3 h4 h5 h6 , і Ви будете "приємно" здивовані, коли Ваш тег h3 буде відображатись більшим шрифтом ніж тег h6.
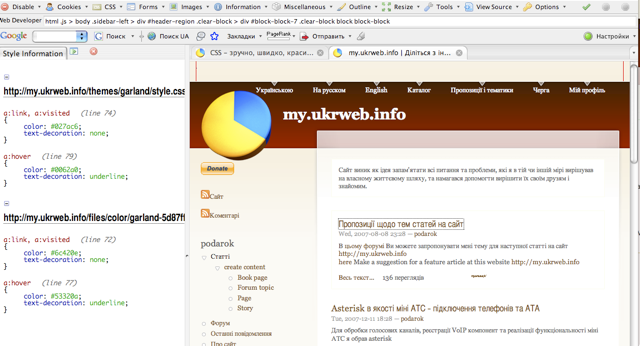
Кожному елементу в вашій розмітці можна присвоїти стиль, вказавши назву тега, можливий статус цього тега(наприклад, при наведенні мишки або при кліку) та стиль, яким браузер буде відображати ваш елемент в фигурних дужках - шрифт, кольори, відступи блока, поведінка адрес при наведенні на них мишкою та після відвідування їх користувачем etcetera. Але в випадку, якщо є необхідність змінити існуючий дизайн - досить важко визначити до якого саме елементу відноситься той чи інший об'єкт - на допомогу приходить одна із утиліт для роботи з CSS - так як додаток Web Developer у ФайрФоксі. З його допомогою можна дуже просто та швидко знайти де саме описаний той-чи інший елемент і навіть змінити його прямо в онлайні для перевірки, чи правильно буде відображатись елемент після остаточного внесення змін безпосередньо до самого файлу стилів.
Зручність використання даного додатку очевидна - при наведенні на той чи інший елемент дизайну в вікні додатку можна відобразити при кліку існуючи стилі для даного елементу, файли, в яких дані стилі описані та номери рядків, в яких шукати та змінювати відповідні параметри. Після цього, знайшовши необхідні рядки, змінюєм в файлі стилю параметри та обновлюємо файл через иснуючу систему файл-менеджменту на хостингу, не забуваючи перевірити коректність змін відповідним валідатором з сайту Веб Консорціуму.
В принципі, володіючи в достатній мірі синтаксисом CSS або, як дію я, володіючи пошуковими можливостями, та протираючи наскрізь пікселі на моніторі, перечитуючи документацію та приклади з вебсайту W3C, цього достатньо для роботи з CSS.
Але про деякі випадки я все-таки наведу приклади
Вгорі даної картинки
є строка, в якій відображається повна їєрархія елементу, над яким знаходиться курсор миші. Іноді потрібно змінити лише строго даний елемент, не торкаючись інших, тоді на допомогу приходить або унікальна їєрархічна структура, яка по суті використовується в стилях як назва елементу, або унікальний клас, який виступає назвою для вашого елементу також, або ідентифікатор блоку. Тепер описавши в файлі стилю відповідну назву, Ви заставите браузер відображати певний елемент саме так, як вказано в вашому дизайні.
Конкретно по фото вище, для доступу до обраного елементу в CSS необхідно написати
.left-corner div #node-13 .node{ /* тут Ваш Стиль */ }
Згідно даного синтаксису - всі елементи класом left-corner , що містяться в блоці(div) із міткою( id ) node-13 та мають клас node
Врахуйте, якщо у Вашому випадку будуть більш глибоко розташовані елементи ієрархічно, то вказані для них стилі будуть мати вищий пріоритет. Як бачите, не потрібно писати повну ієрархію - достатньо лише, щоб назва була реально унікальною настільки, наскільки необхідно.
Що робити, якщо Ваші елементи на сторінці не володіють необхідною унікальністю? Все досить просто. або складно - це в заледності від того, яким чином генеруються Ваші сторінки. Якщо Ви вручну створюєте HTML, тоді для Вас нескладно буде назначити тому чи іншому HTML тегу відповідний клас:
.left-corner div #node-13 .node{ /* тут Ваш Стиль */ }
У випадку ж використання якогось стандартного ядра для вебсайту( CMS ), можна отримати у спадок або цілий набір інструментів для редагування стилів, або на деяку частку адаптований для використання та зміни тем інструмент для керуванням вмістом на сайті. Іноді можна натрапити на випадок, коли прийдеться лізти безпосередньо в джерело коду на тій чи іншій мові програмування для генерації HTML коду із необхідними Вам унікальними класами та можливостями для зміни дизайну - це залежить вже від авторів та розробників того чи іншого CMS.
Дуже хорошою практикою вважаю вивчення вже готових стилів, - благо їх на сьогоднішній момент в Інтернеті є дуже велика кількість. Якщо Вам сподобався той чи інший елемент на сторінці - не полінуйтесь і загляньте як саме він реалізований, така практика точно допоможе Вам у розумінні принципів відображення сторінок та вдосконалення Ваших.
Далі буде...
Trackback URL for this post:
Дримвівер - відеоурок №2 CSS
from Maque.org.ua on Tue, 2009-04-28 12:50Цей відеоурок дає визначення CSS та пояснює причини, через які він набув широкої поулярності. Також надається загальне уявлення про те, як ...
Windows 7(6.1) - back to the feature. Чим нас кормлять жителі си
from Персональна сторінка - podarok on Mon, 2009-03-16 00:39Поставив я собі на пробу а ля сьому вінду.
Ставив її з скачаного 7048 білда x64 платформи. Ставилось все це нещастя близько 40 хвилин на моєму чотириядернику.
Інсталював з існуючої x64 XP з віртуалки.
Потім ще ~2 години "тюнив" інтерфейс до звичного...