Давно обіцяв написати статтю по технологіям цитування текстів з інших сайтів, посиланням на інші сторінки, вставкам фотографій тощо.
Даний допис буде непоганим доповненням до статті про локалізацію відомих систем керування сайтом і підозрюю, що буде корисною більшості сайтів із списка.
Досить часто ми цитуємо куски тексту з інших сайтів. Але як бути, якщо цитати мають іншу мову по відношенню до самого сайту?
Вебконсорціум надає досить велику кількість інструментів для коректної розмітки цитованих текстів, щоб зробити Ваші сторінки зручними як для людей, так і для роботів.
Стандартна цитата із вказуванням джерела виглядає як посилання на джерело і після, або перед нею - текстом цитати.
Для такого варіанту найкраще підходить тег blockquote
<blockquote rel="prev" lang="uk-ua" cite="http://my.ukrweb.info/node/83" title="висновок статті про проблеми локалізації україномовних сайтів">PS. Всі згадані вебсайти і блоги вибрані мною максимально уважно і коректно. Не хотів нікого образити - я просто приводжу приклад проблем на цих сайтах. Більше того - візьмусь допомогти безкоштовно в виправленні цих помилок як провізор. </blockquote>
Виглядає цитата ось так
PS. Всі згадані вебсайти і блоги вибрані мною максимально уважно і коректно. Не хотів нікого образити - я просто приводжу приклад проблем на цих сайтах. Більше того - візьмусь допомогти безкоштовно в виправленні цих помилок як провізор.
Яку інформацію дає такого роду розмітка:
- rel="prev"
- lang="uk-ua"
- cite="http://my.ukrweb.info/node/83"
- title="висновок статті про проблеми локалізації україномовних сайтів"
Вказує на те, що Ваша стаття пов'язана з документом, цитату якого Ви вказуєте в даному блозі.
НМД - це досить важливий момент для "вигорожування" тексту власної статті, коли цитата вказана іншою мовою. Це дасть можливість пошуковим сервісам відрізняти текст, що написаний автором від тексту, який був цим же автором процитований.
Тут все зрозуміло - вказавши посилання - збережемо права на копіювання і допоможемо пов'язати між собою відповідні сторінки.
Даний тег дозволяє ідентифікувати блок при наведенні на нього вказівника миші. На поле title звертають увагу пошукові алгоритми, а також люди, які наводять вказівник мишки.
Посилання на зовнішні і внутрішні сторінки.
Вказавши цитату, досить непоганою практикою є вказування посилання, за яким людина(для робота вже вказано тег cite= ) зможе почитати сторінку-джерело.
<a href="http://my.ukrweb.info/node/491" rel="bookmark" title="Маркетингові технології компанії Apple" hreflang="uk-ua">Почитати про аналіз маркетингу від Яблучників</a>
Виглядає дане посилання ось так - Почитати про аналіз маркетингу від Яблучників
Для посилання можна вказати більше атрибутів, але НМД - найважливіші - ті, що вказані вище.
В даному випадку
- для пошуковиків буде можливість пов'язати Вашу сторінку з сторінкою на іншій мові(hreflang),
- дізнатись про "короткий зміст" тієї сторінки з атрибутів title + alt(не вказано в моєму прикладі),
- допоможе дізнатись користувачам коротко про сторінку з атрибута title(при наведенні на посилання миші з виринаючої підказки),
- а також вкаже пошуковим роботам про тип посилання з атрибута rel.
Вставка фотографій в Ваші статті.
Про ефективність тегування фотографій я писав в відповідній статті раніше, тут же я хочу доповнити і чіткіше класифікувати матеріал.
З фото - мабуть найпростіше
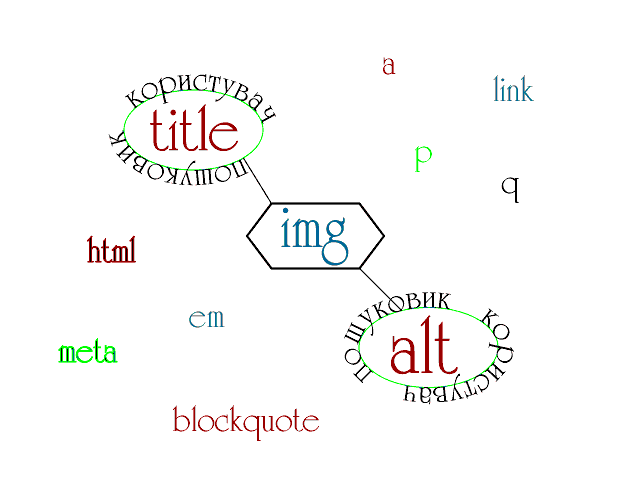
<img src="/files/img_alt_title_seo.png" alt="img alt title seo" title="атрибути для тега img"/>
Виглядає воно ось так

При наведенні вказівника миші - в виринаючій підказці броузер відобразить поле title. При вимкненому завантаженні фотографій - відобразиться поле alt.
PS.
Дані технології - банальні стандарти в інтернеті. Про них можна пам'ятати, можна не використовувати, але НМД - сторінки, створені за даними правилами набувають певної благородності та інформативності, що дозволяє ще до переходу по посиланням дізнатись про вміст відповідних сторінок, навівши мишку на фото - прочитати додаткову інформацію від автора статті, знайти власника тієї чи іншої цитати.
Успіху Вам.



